jquery dataTimePicker日历插件(精确到小时)
- 时间: 2021-06-29 08:30:11
- 分类: js
- 浏览: 1279
|
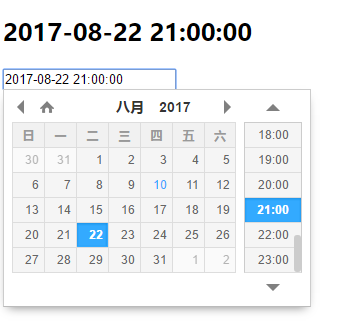
正文开始 https://www.cnblogs.com/changyaoself/p/7342137.html 效果图: 下载地址:https://github.com/WangChangyao/jquery-dataTimePicker.git
$('#datetimepicker').datetimepicker({
lang:'ch',
format:'Y-m-d H:00:00', //可固定秒的时间,如"Y-m-d H:00:10"
onChangeDateTime:function(data,mon,dd){ //时间发生改变回调的方法
$scope.$apply(function(){
$scope.selectTime=mon[0].value;
});
},
});
});
</script>
打开js文件的源码可以看到更多的设置属性与回调函数: value:'',
lang:'en',
format:'Y/m/d H:i',
formatTime:'H:i',
formatDate:'Y/m/d',
step:60,
closeOnDateSelect:0,
closeOnWithoutClick:true,
timepicker:true, //是否开启右侧时间
datepicker:true,
minDate:false,
maxDate:false,
minTime:false,
maxTime:false,
allowTimes:[],
opened:false,
inline:false,
onSelectDate:function() {},
onSelectTime:function() {},
onChangeMonth:function() {},
onChangeDateTime:function() {},
onShow:function() {},
onClose:function() {},
onGenerate:function() {},
withoutCopyright:true,
inverseButton:false,
hours12:false,
next: 'xdsoft_next',
prev : 'xdsoft_prev',
dayOfWeekStart:0,
timeHeightInTimePicker:25,
timepickerScrollbar:true,
todayButton:true, // 2.1.0
defaultSelect:true, // 2.1.0
scrollMonth:true,
scrollTime:true,
scrollInput:true,
mask:false,
validateOnBlur:true,
allowBlank:false,
yearStart:1950,
yearEnd:2050,
style:'',
id:'',
roundTime:'round', // ceil, floor
className:'',
weekends : [],
yearOffset:0
正文结束 |
| js 正则替换返回值做回调函数 | js取两个整数之间的随机数 |